検索特化型サイトによくある形あるじゃないですか。

最初に検索される系のサイト。私はこれをSWELLで作りたかったわけですよ。
目次
やってみた
トップページに検索を入れるには、トップページを固定ページで作りSWELLの検索ブロックパーツを入れればいいんだ!ということが調べてわかりました。
しかーし、検索ブロックは下記のようになります。

わかりますかね?
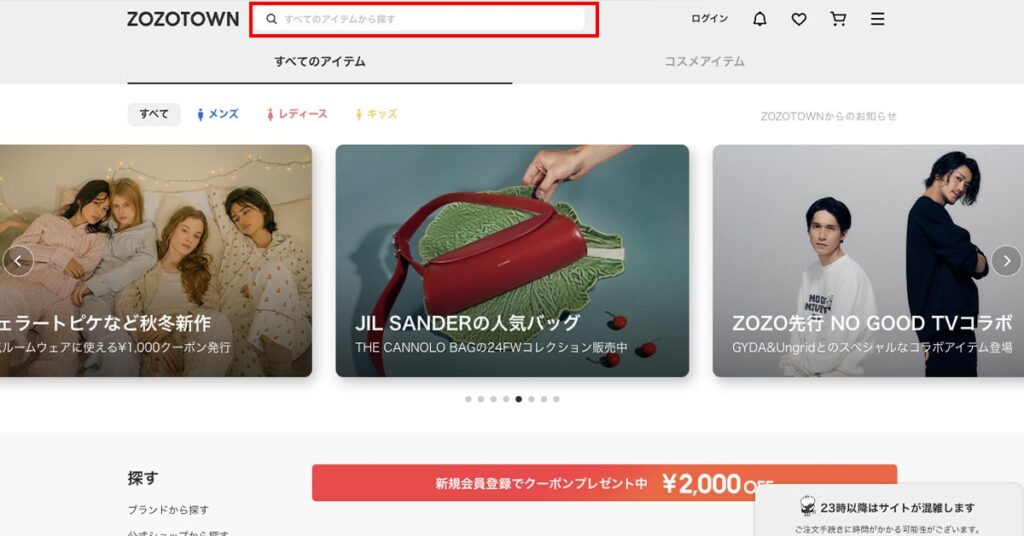
検索ブロックの検索ボタンの虫眼鏡の向きが逆なんですよ。
GoogleもAmazonも楽天も、普通は左上と同じ左に傾いてる虫眼鏡アイコンです。
ただブロックは右に傾いてる。気持ち悪いので変更したい!
検索ブロックのアイコン変更方法
紆余曲折曲折曲折…ありできました!
STEP1 Webアイコン「Font Awesome」を使えるようにする
これは下記を参照してください。
https://www.zero-blo.com/swell/swell-webicon
STEP2 虫眼鏡アイコンではなく「検索」で設置
ここから本題。
検索ブロックパーツを下記のようにアイコンではなくテキスト「検索」で設置してください。
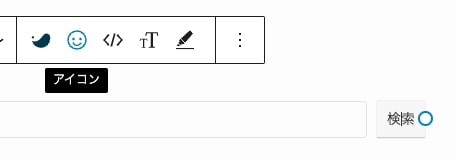
そしてこうだ!!

これでわかりますかね。検索文字のところにテキストポインターを置けます。
そして検索を消し、Font Awesomeで追加したアイコン「」を設置。
我ながら天才!!



